
在 uni-app 中,路由的hash 模式和history 模式主要影响 H5 端的表现,其他平台(如小程序、App)因路由机制不同,通常不受此配置影响。以下是两者的核心区别:
1. URL 表现形式
Hash 模式
URL 中包含#符号,例如:http://example.com/#/home
路径位于#之后,服务器会忽略#后的内容,仅请求根页面。History 模式
URL 无#,更简洁,例如:http://example.com/home
路径直接反映路由层级,但需要服务器支持。
2. 服务器配置
Hash 模式
无需服务器特殊配置,所有路由请求均指向index.html,前端自行解析路径。History 模式
需服务器配置重定向规则,将所有路径请求指向index.html,否则直接访问或刷新子路由会返回 404。
常见服务器配置示例(Nginx):location / { try_files $uri $uri/ /index.html; }
3. SEO 与兼容性
Hash 模式
部分搜索引擎可能忽略#后的内容,对 SEO 不友好,但兼容性极佳(尤其旧浏览器)。History 模式
URL 更规范,对 SEO 更友好,但需服务器支持,且依赖 HTML5 History API。
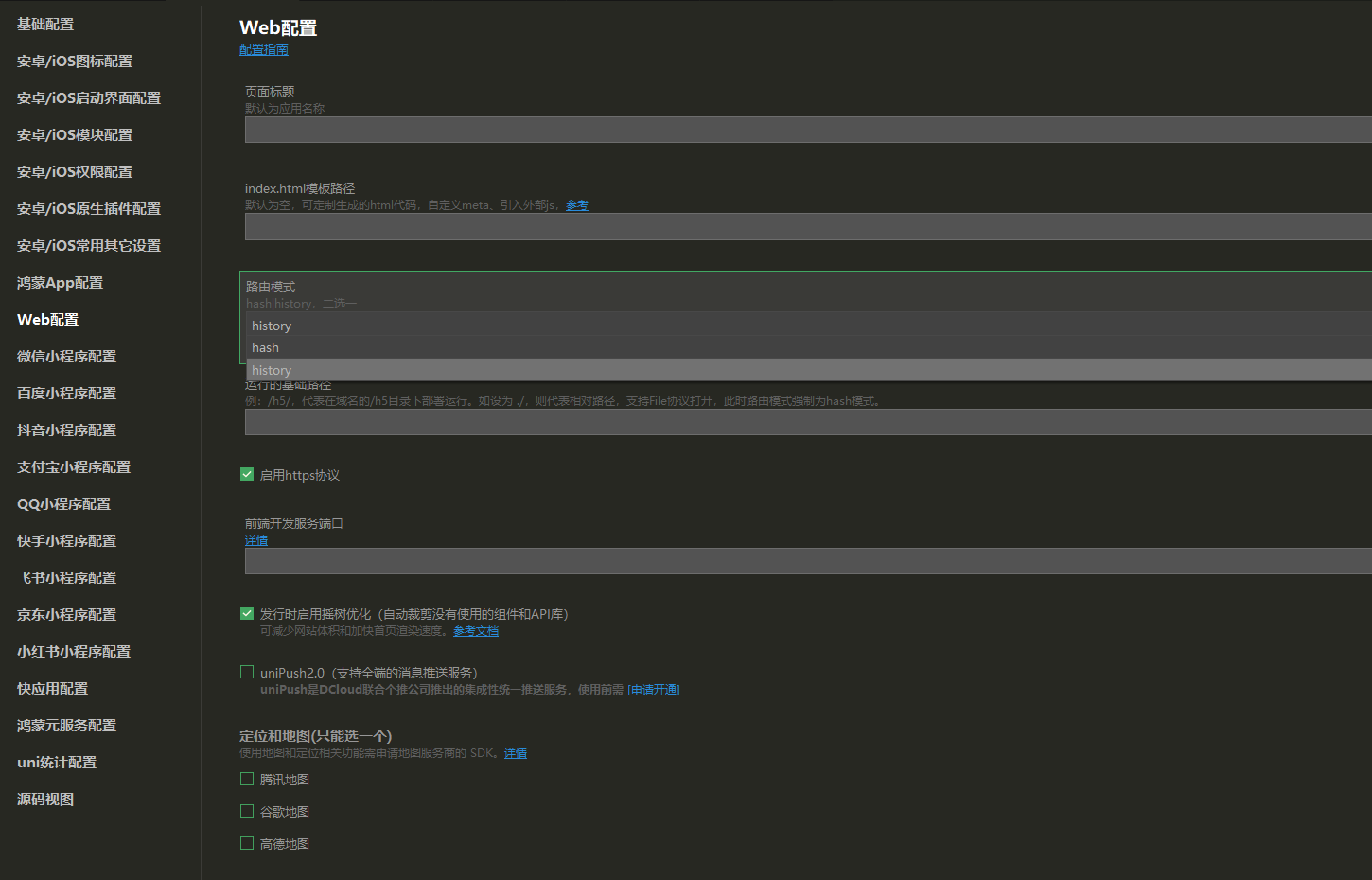
4. uni-app 配置方式
在 manifest.json 的 H5 配置中设置路由模式:
"h5": {
"router": {
"mode": "history" // 可选 "hash" 或 "history"
}
}
5. 多平台差异
- H5 端:受配置直接影响,需关注部署环境和服务器设置。
- 小程序/App 端:使用原生导航机制(如小程序路由 API),路由模式配置不生效。
- 开发调试:本地运行 H5 项目时,可直接观察 URL 变化测试路由行为。
选择建议
- 选 Hash 模式:追求部署简便、无需服务器配置,或需兼容老旧环境。
- 选 History 模式:需要美观的 URL、优化 SEO,且能配置服务器支持。
以此我们可以通过合理选择路由模式,以平衡用户体验、调整开发成本和判断部署复杂度。


默认评论
Halo系统提供的评论